Children
Outlines are typically hierarchical in design, with items either containing subordinates or not. A subordinate item is usually displayed as following and indented from its parent item, like this:
Fruits
- Apple
- Pear
- Kiwi
In the previous example, Apple, Pear, and Kiwi are subordinates of Fruit.
In terms of outlines, direct subordinates (those one indent from the parent) are referred to as children.
In an OmniOutliner document, top-level items are the children of the rooItem. Let’s see if the rootItem of the open document has any children.
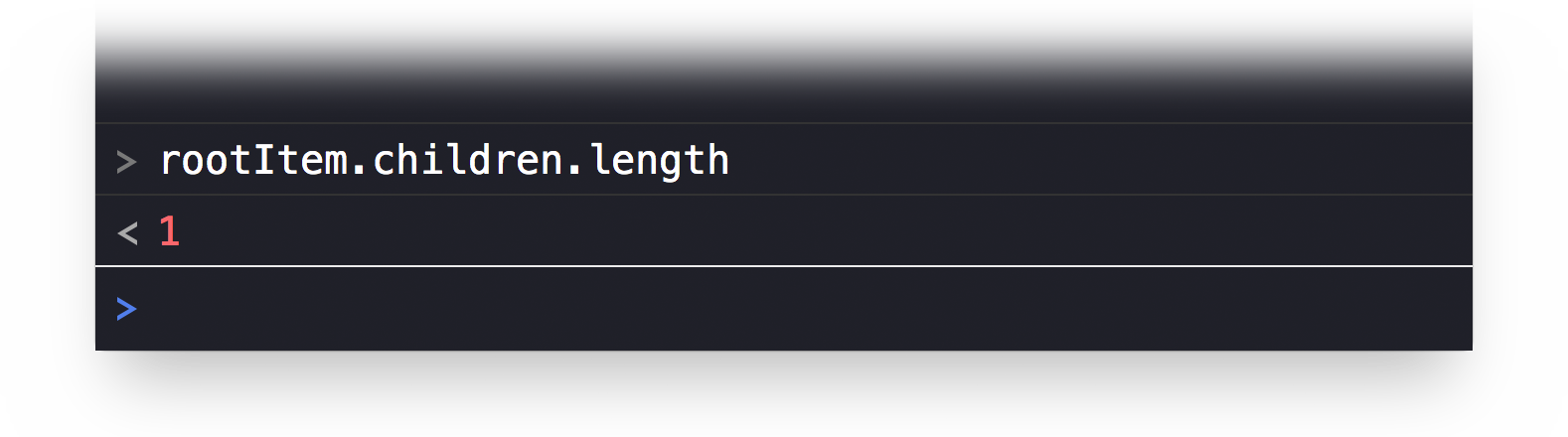
| DO THIS ► | In the console window, enter and run the following: |
The result is an integer indicating the number of children of the rootItem, which in this case is one (1).

We can edit the child items by addressing them by their position in the array (list) of children of the rootItem.
In JavaScript, arrays begin with item 0, followed by item 1, item 2, and so on. So the first item in an array will have an index (position indicator) of 0, like this:
[item 0, item 1, item 2, item 4]
Let’s use the index 0 to target the first child in the open outline document.
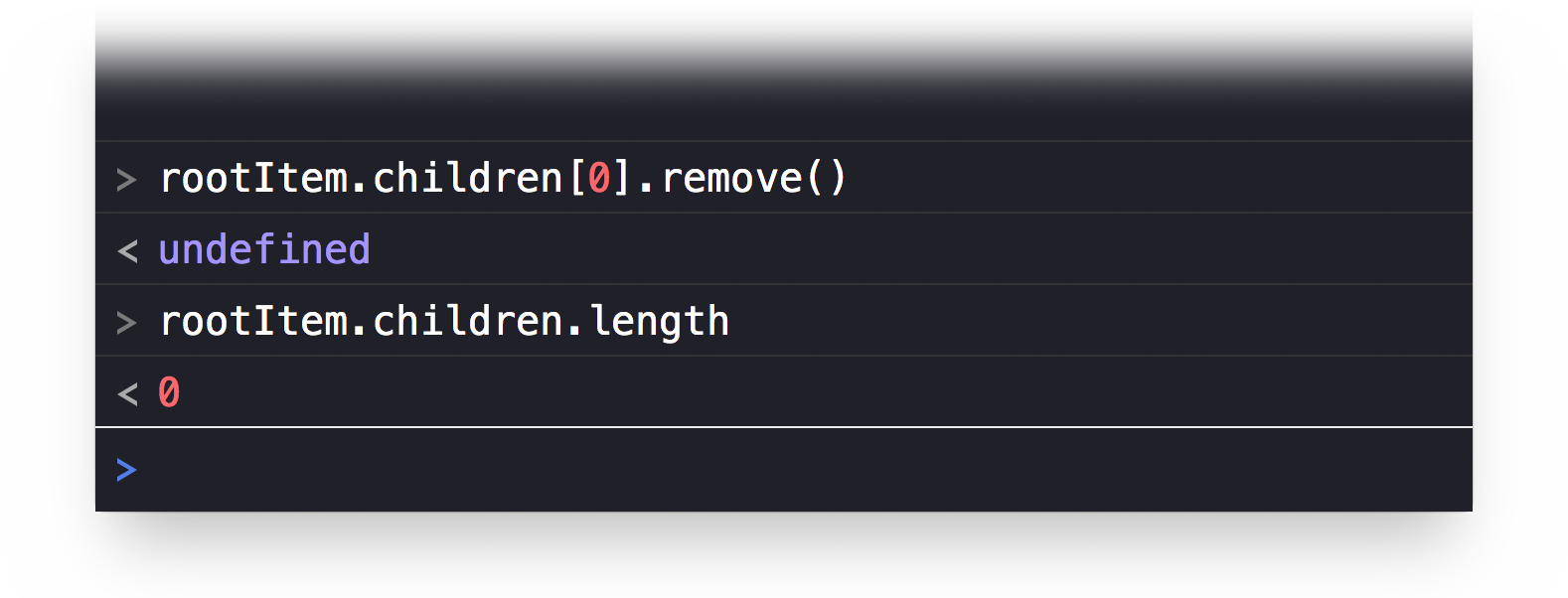
| DO THIS ► | In the console window, enter and run the following: |
The blank entry in the outline will be deleted. Let’s count the children again.
| DO THIS ► | In the console window, enter and run the following: |
The result will now be 0, meaning the rootItem has no children.

What’s Next?
In the next section, we’ll examine how to add children (items) to an outline.
This webpage is in the process of being developed. Any content may change and may not be accurate or complete at this time.
DISCLAIMER
